アップデートしたきっかけ
いつの間にかGatsbyのバージョンアップデートが来ていたんですね。
前回のメジャーアップデートが2018年とかだったそうで、実に3年ぶりということらしいです。
最近来たのかなぁとか思っていたら、今年の3月くらいにはアップデートが来ていたらしくマジでびっくりしました。
というのも、このサイトはウェブサイト作成とかの勉強を兼ねて去年の9月くらいには一度作成していました。
ただ、ドメインの契約とかをしないまま作りっぱなしにしていたので、ほとんどそのときのバージョンのままだったというわけです。
そして先日、サイトマップを作ってみようと突然思い立ち、Gatsby公式のサイトマップ作成プラグインを入れたときに事件が起こりました。
なんと、プラグインをインストールして有効化したらエラーになりました。
タイミング的にプラグインが原因であることは間違いなさそうだったので色々調べていたら、知らない間にGatsbyのメジャーアップデートが来ていたことを知ったので「これはバージョンが違うからダメなのではなかろうか」という結論に至りました。
Gatsby公式のプラグインはv2向けとv3向けで互換性がなさそうだったので、僕と同じような状態で公式プラグインを入れてエラーになったらアップデートすると解決するかもしれませんね。
とりあえず、そんなこんなでv2からv3へアップデートすることになったというわけです。
v3アップデートのメリット
こっちのGatsbyアナウンスとか別のGatsbyアナウンスに色々と書いてあるんですが、中でも個人的に恩恵にあずかれそうなものはデプロイ時間の短縮とかローカル開発環境の高速化とかでしょうか。
他にもWordPressとContentfulのプラグインのメジャーアップデート、ReactやGraphQLやESLintやWebpackのアップデート、さらにはGatsby Imageから新しいプラグインであるgatsby-plugin-imageへの刷新なんかも取り上げられています。
gatsby-plugin-imageについてはパフォーマンスが高いと公式で謳っているので触ってみようかなと考えていますが、microCMSから取得した画像で使えるのかどうかがよくわかりません。今度触ってみます。
WordPressとContentfulのプラグインにいたっては使ってもいないので、ますますわかりません。
わかりませんが、僕の知らないところで意外と役に立っているのかもしれません。
とりあえず、全体的に高速化するんだなということはわかったのでよしとします。
アップデートのやり方
メリットも大方把握したので満を持してアップデートをしようと考えたわけですが、アップデートする際にはGatsby公式のv2からv3移行のやりかたとこちらのサイトを参考にさせていただきました。
この2つを見ればほとんど完璧にアップデートできると思いますが、参考までに僕のやった手順も書いておきます。
yarn add gatsby@latestこれでまずgatsbyをアップデートします。
yarn outdated次に、このコマンドでバージョンが古いパッケージなどを確認できますが、恐らくyarnを使用している場合にはこのコマンドはいらないんじゃないかなと思います。必要だったらごめんなさい。
yarn upgrade-interactive --latest最後にこのコマンドで古いパッケージを確認すると同時にパッケージを選んでアップデートします。というか、yarnを使っている場合には最初からこのコマンドだけ打てば解決するような気もします。
公式サイトもyarnでのアップデートは最後のコマンドだけ紹介して終わりなので、つまりそういうことだと思います。
ここまでやればパッケージのアップデートは終わりです。
個別のパッケージでエラーが起きたら頑張って対処しましょう。
v3アップデート後に起きたエラーと警告
僕の場合はアップデート後のエラーと「エラーじゃないけど推奨されないぜ!」みたいな警告がけっこうな数出たのでその解決策を共有します。
まず、けっこうな数の警告は[export default 関数]の形を推奨しないということでした。
具体的には以下のように変更すれば警告は消えます。
export default () => {...} // これだと警告出る
const Function = () => {...}
export default Function; // こっちに修正すると警告出ない恐らくアップデートした際に推奨される文法の規則も少し変わったのでしょう。
ページコンポーネントなどが全て[export default 関数]の形だったので警告の数は多かったですが、全て同じ修正内容だったのでそれほど手間取りませんでした。
次に、発生したエラーと解決策は以下のようになります。
import unified from 'unified' // エラー出る
import { unified } from 'unified' // エラー出ないこの中括弧の有無でエラーかどうかが変わったので、プログラミングって難しすぎって思いました。
v3に対する所感
無事アップデートが終わったあとサイトにアクセスしたりしましたが、公式でアナウンスがあったメリットについては正直よくわかりませんというのが実感です。
ビルドとかが速くなったと言われれば速くなった気がするし、変わってないと言われれば変わってない気もします。
正直、小さいサイトだと実感できるほど違いは出ないのかなぁと思いました。
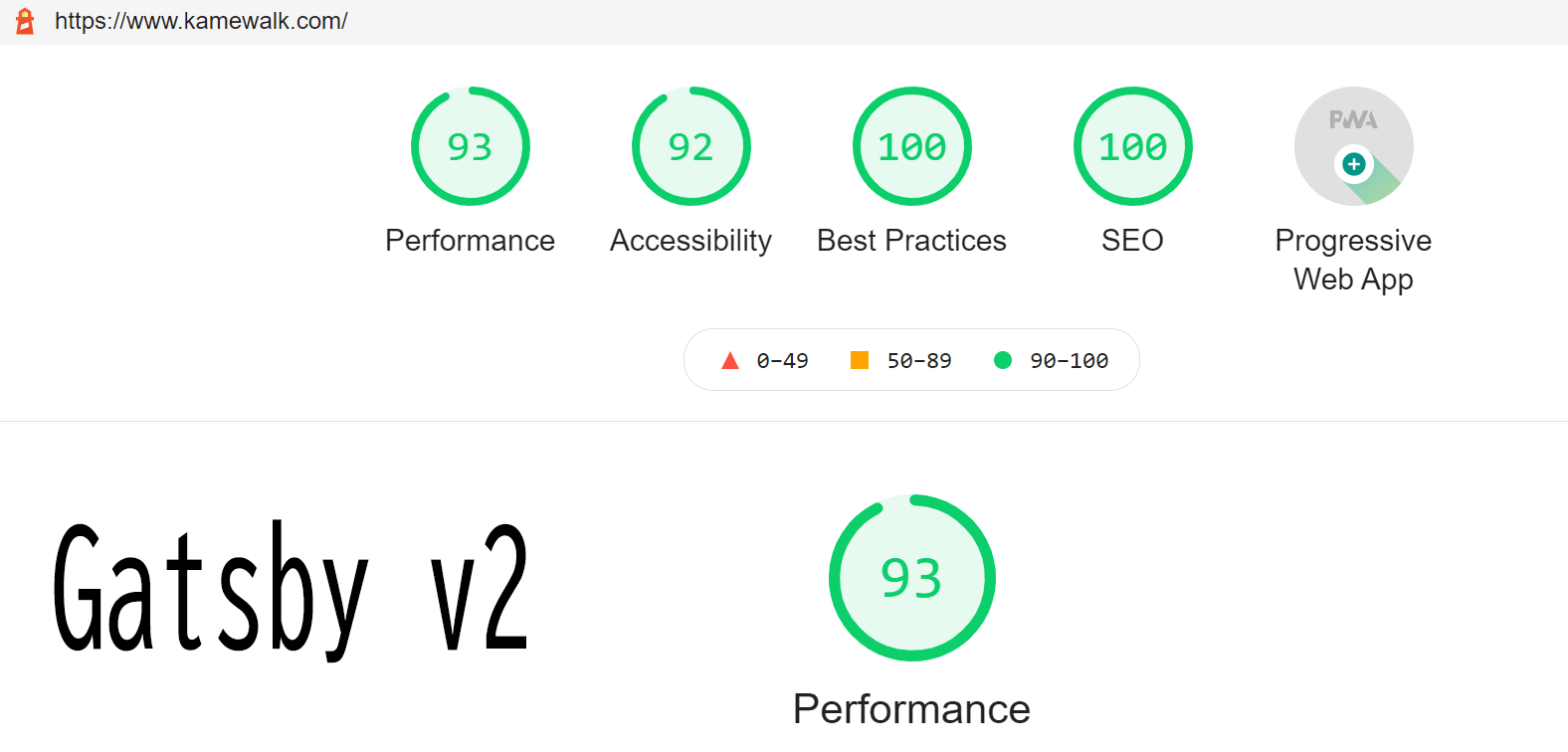
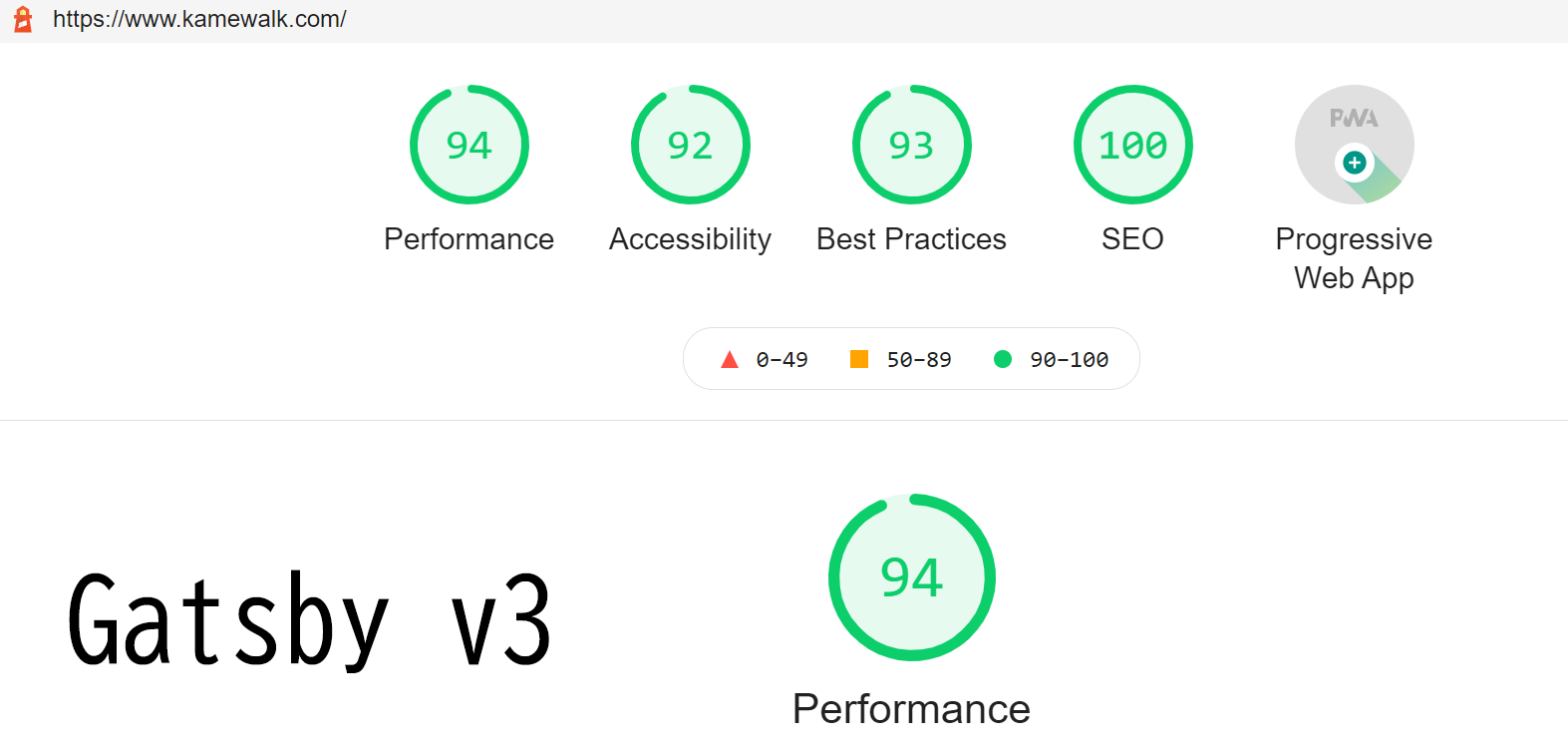
一応、以下の画像のようにLighthouseで計測した前後のスコアはちょっぴり変わっていましたが、誤差の範囲だと思います。


というかBest Practicesにいたってはかなり下がっているので、v3の是非については明言を避けたいと思います。
冗談はさておき、Gatsby公式の一押しであるgatsby-plugin-imageをまだ使っていないので、使えそうなら使ってみてからもう一度パフォーマンスを比べてみたいと思います。