サイトマップとは
サイトマップは、サイトの構造をいい感じに伝えてくれるファイルです。
ザックリ分けて人間用とGoogleのクローラ用があるらしいんですが、この記事ではGoogle用についてまとめてます。
このファイルがあることで、Googleのクローラが「ほぉ、このサイトはこういうページがあってこんな感じで出来ているのか。理解したわ。」という風にサイトの構造を把握してくれるみたいです。
サイトマップがないとGoogleにインデックス登録されるときにインデックス漏れが起こっちゃうかもしれないらしいんですが、サイトマップがあることによってそういうことも防げるらしいです。すごいですね。
とはいっても、世界有数の大企業であるGoogle様が作った検索エンジンは大変優秀なので基本的にはインデックス漏れの心配はしなくていいそうです。
Google検索セントラルによると、
- サイトがとても大きい
- サイト内でリンクされていなかったり、適切にリンクされていないページが多い
- サイトが新しくて外部のサイトからのリンクが少ない
- 動画や画像などのメディアコンテンツが多い、もしくはサイトがGoogleニュースに表示されている
などの場合にはサイトマップが必要になる場合があるらしいです。
一番多そうなのが僕のようにまだ出来立ての新しいサイトの場合で、こういう場合にはサイトマップを作っておいて損はないと思います。
Gatsbyのサイトマップ用プラグイン
Gatsby製のサイトにサイトマップを追加するプラグインはgatsby-plugin-sitemapという名前です。
他のプラグインと同じようにインストールしてからgatsby-config.jsで
siteMetadata: {
siteUrl: `https://www.hogehoge.com`,
},
plugins: [`gatsby-plugin-sitemap`]こうやって有効化してあげるだけです。超簡単。
あとはビルドとかする時に自動でサイトマップファイルが作成されます。

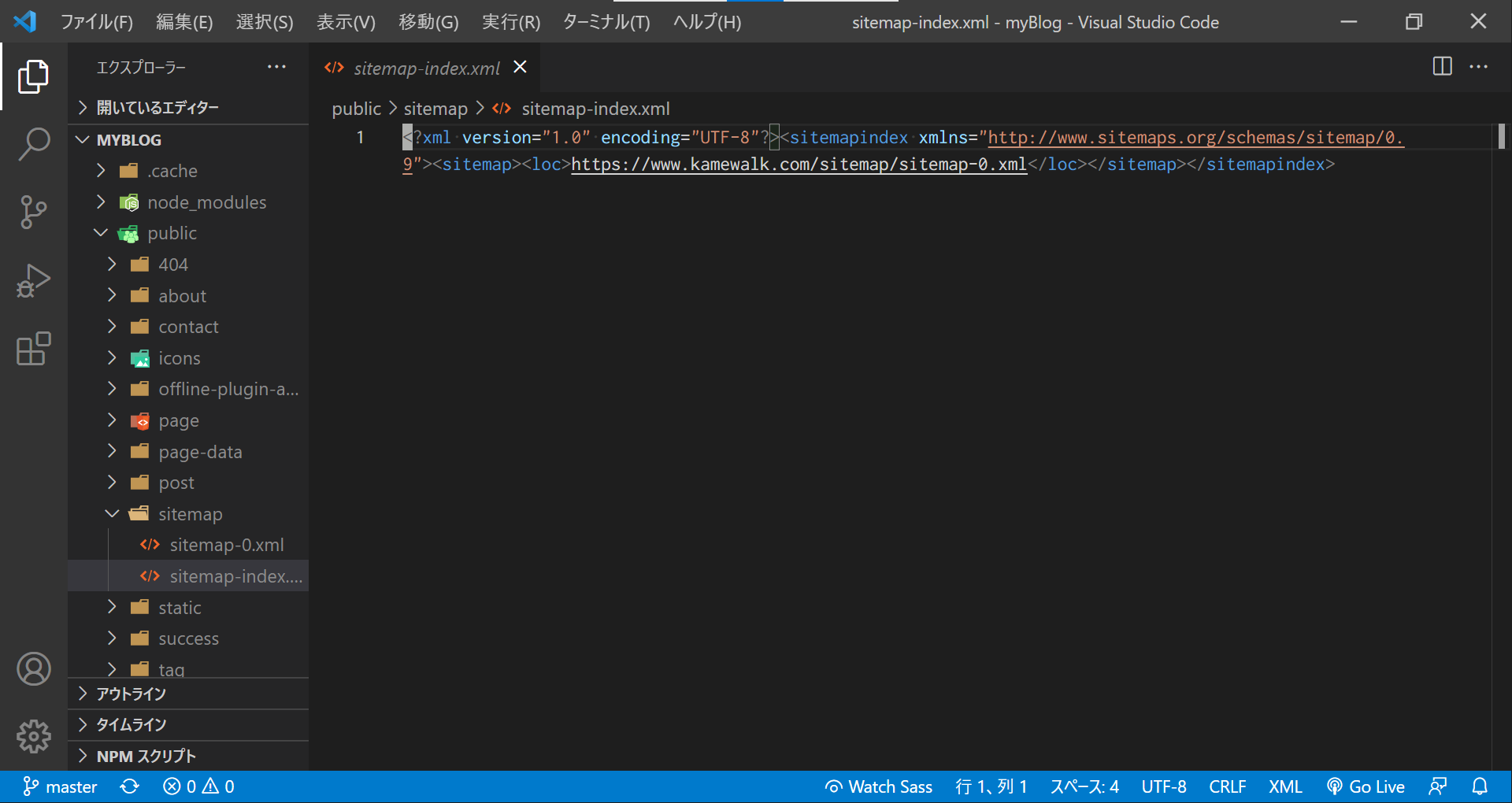
デフォルトだとpublic/sitemapフォルダの中に作成されるはずです。
ルートディレクトリではないということだけ気を付けてください。
画像のように二つ以上のファイルが作成されると思いますが、基本的にsitemap-index.xmlファイルが他のサイトマップファイルのまとめ役みたいになっているので、sitemap-index.xmlファイルを気にかけてあげてください。
ここまで作業が完了すれば自分のPCフォルダにはサイトマップがあるので、あとはホスティングサービスなんかを使っている場合にはデプロイしてあげればサイト側でもサイトマップが設置されます。
余談ですが、このプラグインのオプションも様々なものが用意されているらしいんですが、色々あってよくわからなかったので僕は何もオプションをつけませんでした。
それでもちゃんとサイトのページを全て拾ってくれているので、オプション設定するのがめんどくさいという方も安心してください。
逆に、オプション設定もバリバリしたいという方は設定してみてください。そして僕にもやり方をぜひ教えてください。
Search Consoleにファイルの場所を教えてあげよう
あとはsearch consoleにサイトマップのURLを教えてあげる必要があるため、残りの作業をsearch console上で行います。

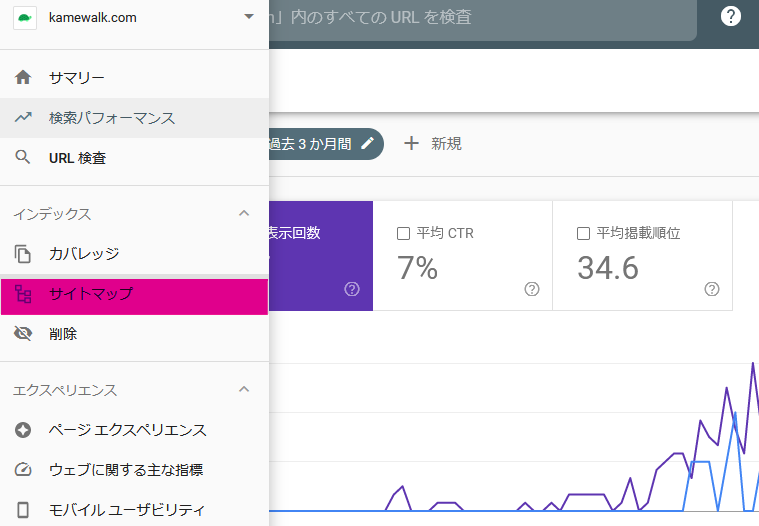
まずは、search consoleを開き[サイトマップ]をクリックします。

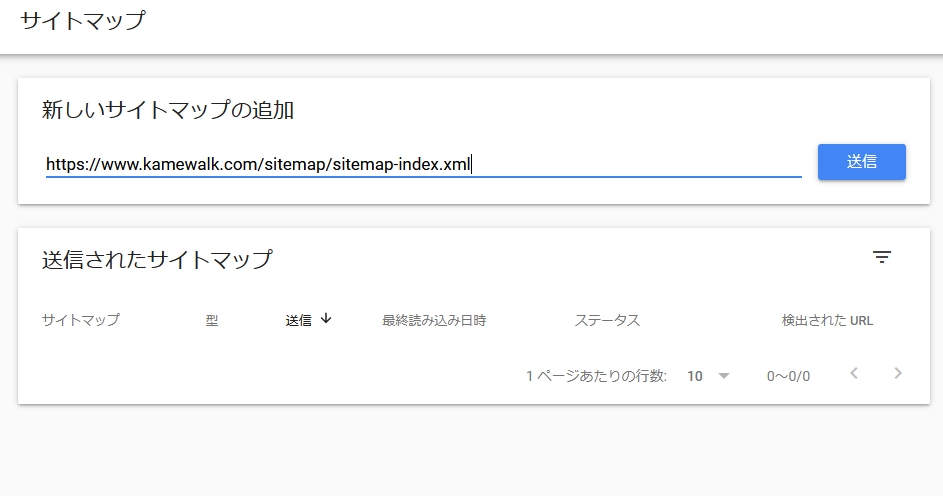
次に、移動した画面で上記のようにサイトマップのURLを入力したあと送信をクリックします。

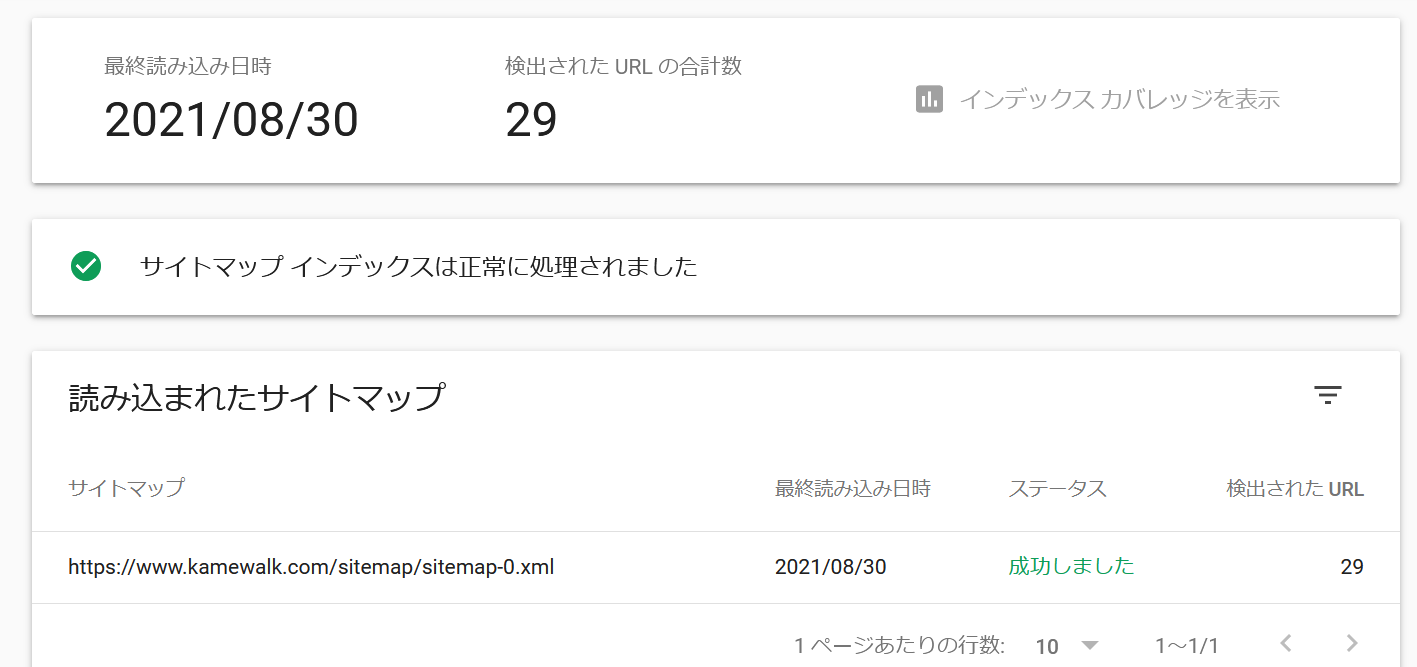
何も問題が無ければ画像のように「成功しました」と出るはずです。
サイトマップに記述されているURLが認識されるのに時間がかかるためか、入力してすぐは[検出されたURL]が0になっていると思いますが、一日くらいおけば自動で検出されるので気にしなくて大丈夫です。

こんな感じで自動で検出されます。
一度サイトマップを設置したらあとは定期的にサイトマップをGoogle側が更新してくれるっぽいので、サイトを更新するたびに何度も新しくサイトマップをあげるということにはならないのでご安心ください。Googleってスゲー。
参考サイト
サイトマップについて | 検索セントラル | Google Developers