JavaScriptでの関数の作り方
JavaScriptを現在も勉強しているのですが、JavaScriptは関数の作り方が多い気がします。
色々作り方があるので、今でもときどきどうすればいいのか迷子になります。
なので僕の知っている関数の作り方をまとめます。
関数宣言
これは関数宣言という関数の作り方です。
関数宣言の最後の中括弧にはセミコロンを付けなくていいらしいです。
普通に関数を作るときはこれっぽいんですが、最近はこの形で関数を作っているのは珍しい気がします。
あと関数宣言に限ったことではないですが、関数の引数の前に...を付けると好きなだけ引数を受けとれて、リスト型にしてくれるので便利です。
関数式
これは関数式と呼ぶらしいです。
関数式の場合にはconstやletといった変数に関数の名前を入れるというイメージでしょうか。
つまり、変数名が関数名みたいな感じなので、関数式ではfunctionの後ろに関数の名前を付けても付けなくてもいいです。
でも関数式の場合には中括弧の後ろにセミコロンを忘れるとダメらしいです。
ややこしいですね。
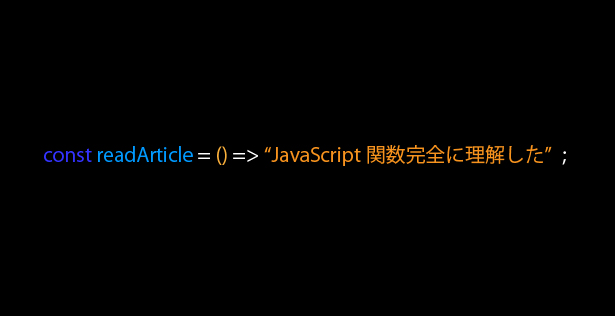
アロー関数
アロー関数は関数式をかっこよく書いた感じですね。
最近はアロー関数で関数が書かれていることが多い気がします。
たぶん、簡単に関数を書けるからだと思います。
あとはかっこいいからでしょう。
こちらも最後にはセミコロンを忘れないようにしましょう。
このアロー関数ですが、関数の内容によっては複数の書き方ができます。
引数が一つの場合には引数を囲む括弧を省略可能で、関数の処理が一行で済む場合にはreturnと中括弧を省略できます。
なので引数が一つ、なおかつ処理が一行の場合には全然関数っぽくない見た目をしていることがあります。
まとめ
JavaScriptは色々関数の書き方があるので、どれが関数なのか見分けられるようになるといいと思います。
僕は最初の頃はどれが関数なのかよくわかりませんでした。
そして、関数を書くときにはだいたいアロー関数でいいんじゃないかと思います。
なぜならアロー関数のほうがかっこいいから。