GatsbyでAPI-KEY取得
以前にも書いたのですが、このブログは現在Gatsby+Netlify+microCMSで運営しています。
ざっくりいうと、Gatsbyでページの見た目とかをhtmlやcssやJavaScriptで設定して、そのファイル群をNetlifyに上げることで世界に公開できて、microCMSは記事などのコンテンツデータを管理しているイメージです。
そして、microCMSから色々な情報をとってくるためにはAPI-KEYという英数の羅列をとってきて、それを環境変数に設定しないとデータを持ってこれないんですね。
なので、僕の場合はdotenvを使って、.envファイルにmicroCMS_API_KEYという名前でAPI-KEYを入れていました。
microCMS_API_KEY=????????-????-????-????-????????????そして、これをGatsbyが読み込めるようにgatsby-config.jsで設定します。
require('dotenv').config();
module.exports = {
plugins: [
{
resolve: `gatsby-source-microcms`,
options: {
apiKey: process.env.microCMS_API_KEY,
serviceId: `xxxxxx`,
apis: [
{
endpoint: `yyyyyy`,
},
{
endpoint: `zzzzzz`,
},
]
},
},
]
}こんな感じで設定してあげれば、他のファイルとかに問題がない限り恐らくローカルではmicroCMSからデータを問題なく取得できます。
このローカルではというのが曲者で、なかなか苦労しました。
環境変数直書きはダメ、ゼッタイ。
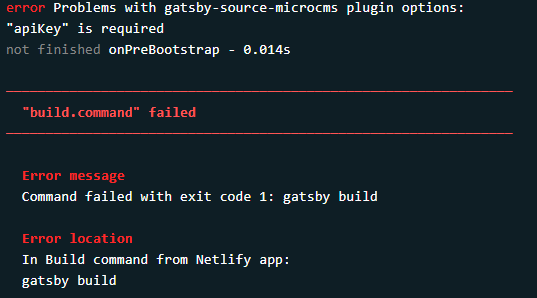
ローカルでは上手く動作したのでNetlifyにデプロイするのですが、ここまでの作業を終えただけだと何回やってもビルドに失敗します。

Netlifyのデプロイログにこんな感じのメッセージが出るので、「いや、ちゃんとgatsby-configに設定したじゃん」という感想しか出ません。
恐らくこのやり取りを何十回としましたが、原因が全然わかりませんでした。
しかし、原因がわからなくてもビルドエラーを回避する方法がありました。
それがAPI-KEYの直書きです。
すでに紹介したgatsby-configの設定を
apiKey: ????????-????-????-????-????????????みたいな感じで直接指定するとエラーにならなくなります。
ですが、これは絶対にやらないほうがいいです。
なぜなら、このgatsby-config.jsは世界に公開されるファイルなので、なんらかの形でこのキーが取得されてしまったら、勝手にmicroCMSのコンテンツ情報を見られてしまう可能性があります。
microCMSではAPI-KEYを変更できるので、もし直書きしていたという人がいれば変えておくといいかもしれません。
正しいやり方
結論から言って、この記事のタイトルにもあるようにGatsbyだけでなくNetlifyにも環境変数を設定する必要があったというだけでした。
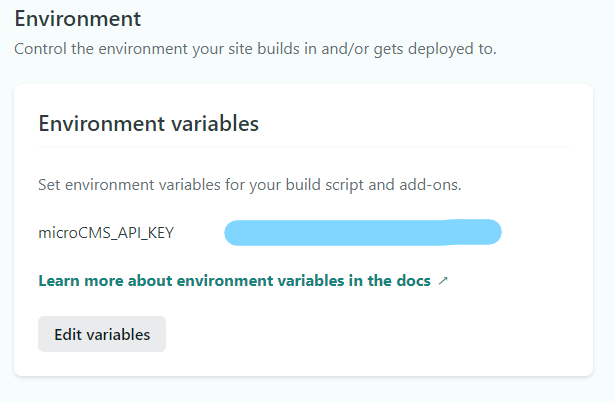
Netlifyに入って[Site settings] > [Build & deploy] > [Environment] と移動すると、[Environment variables]という欄があるので[Edit variables]をクリックして.envに指定したのと同じように、[Key]にmicroCMS_API_KEY、[Value]にAPI-KEYを指定してあげれば大丈夫です。

こうすれば、ビルドエラーが出なくなります。
たったこれだけのことに気が付くのにかなり時間がかかりました。
Contentfulのときも同じように設定したはずなんですが、microCMSに変えるときに設定するのをすっかり忘れていて苦労しました。
僕の場合はmicroCMSですが、ほかのものでも同じように解決できると思うので、似たような状況で困っている方は参考にしてみてください。
